
O DESIGN DA REVISTA DIGITAL – PROCESSOS VISUAIS E TECNOLÓGICOS
POR ADRIANO RODRIGUES
O grande desafio do processo de convergência é a possibilidade de adaptação do design. Nesta fase, a revista digital está passando por um processo de convergência híbrida, tendo seu referencial, que é seu modelo impresso, onde as informações são depositadas em papel. Aqui as técnicas de design alinhamentos, uso de tipografias, aplicação de cores para criar identidade visual e editorial etc. devem ser usadas respeitando as particularidades do suporte digital.
No processo de convergência digital, o designer cria o novo projeto gráfico baseado em sua referência impressa, para não perder a identidade editorial. Ao manter a identidade editorial, o leitor aceita a nova revista digital de forma mais tranquila e, sendo assim, o estranhamento fica por conta do novo suporte e não no layout da revista. Mesmo buscando aproximar a identidade editorial da revista impressa, o designer precisa explorar as particularidades do novo suporte em que a revista será depositada, o suporte digital. Neste caso, a medida que deve ser adotada é a criação de novo projeto gráfico digital. Isso quer dizer que, para haver funcionalidade de adequação, o designer precisa reprojetar a nova revista, respeitando questões de identidade, preservando as mesmas cores, tipografias, tipos de diagramação etc., mas tudo isso deve ser preservado sem perder as questões de navegação, uso de novos recursos e principalmente legibilidade do conteúdo.
A grande diferença começa a partir do suporte, uma vez que, no impresso, temos o papel e suas diferentes tramas. Quando a revista impressa é projetada, é pensada a reação da tinta sobre o papel e isso causa muita diferença nas cores. No processo digital, é importante salientar que o papel sai de cena e entre a tela, seja ela do computador, do tablet ou do smartphone. O grande problema é pensar em soluções técnicas que venham trazer e manter a mesma identidade nos mais diversos tipos de suporte, além da grande variação de tamanhos. Podemos dar como exemplo os modelos de tamanhos que temos nos dispositivos projetados pela Apple, no sistema iOS, onde as telas do iPad tem as seguintes dimensões em pixel: 1024×768 e 2048×1536, já para as telas do iPhone, as dimensões são de 480×320, 960×640 e 1136×640. Para o sistema Android, do Google 1280×800 e 1024×600.
As dimensões colocadas aqui servem apenas para exemplificarmos a complexidade de adaptação de design. A solução para resolver esta questão é a criação do design com a tecnologia de liquid layout, ou design responsivo.
Outra grande diferença são as cores, já que na revista impressa estamos usando a tinta por meio de pigmento, usa-se o modelo de cor CMYK. Já as cores, no meio digital, são baseadas em modelos a partir de códigos cromáticos baseados na cor luz, que é aplicado por meio do processo de cores RGB.
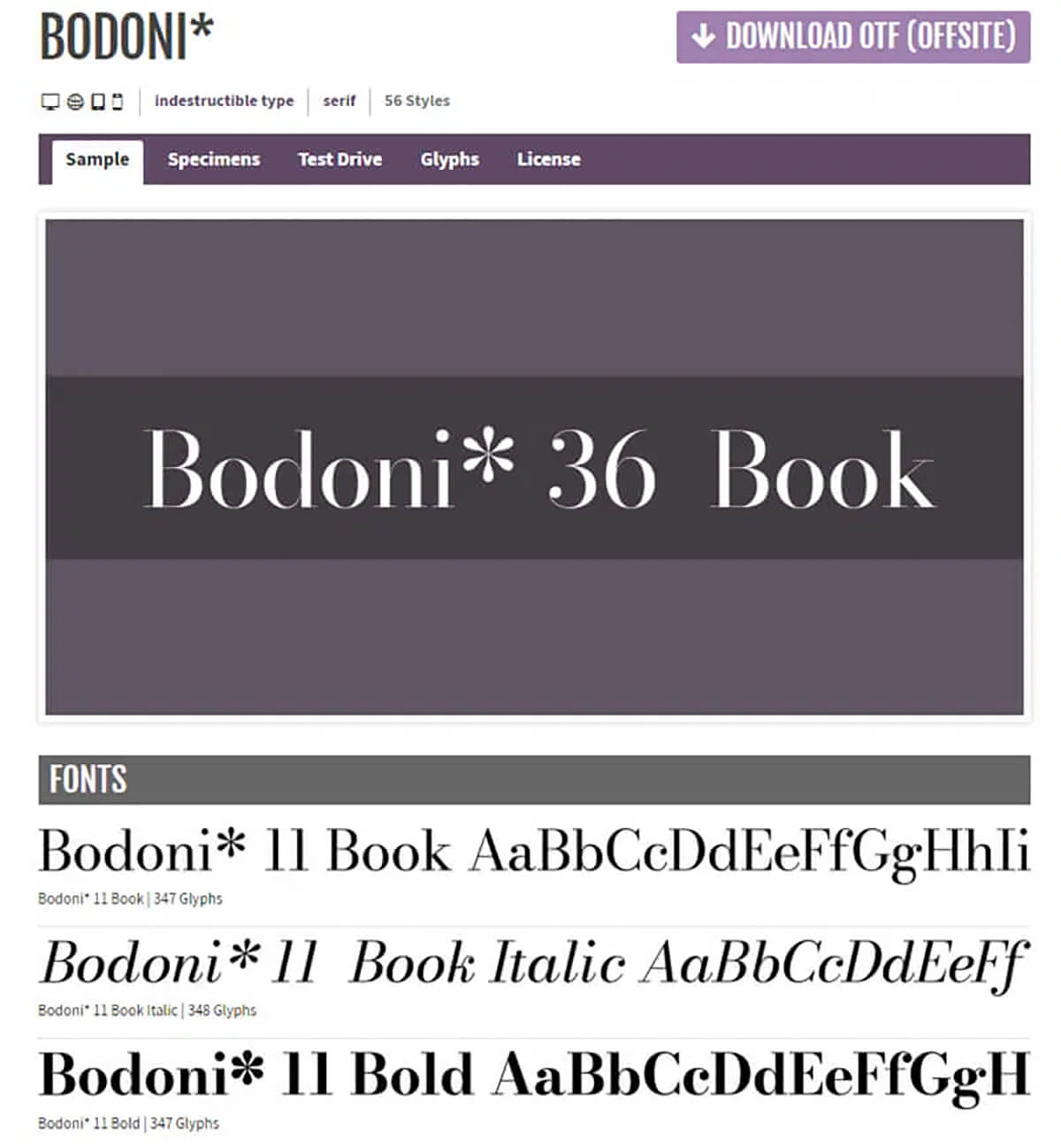
Para manter o mesmo visual, a tipografia também precisa ser preservada, mas, para isso, é preciso enfrentar dois problemas. O primeiro é que muitas das fontes tipográfica usadas em publicações impressas não se adaptam muito bem em sua versão digital, pelo motivo delas terem sido projetadas para o papel – podemos citar como exemplo o caso da fonte tipográfica Bodoni, que tem serifas muito finas, podendo desaparecer ou perder a legibilidade em suportes digitais. Outra questão importante sobre o uso de tipografias é que, se a revista estiver publicada em ambiente online, dependendo da situação, a fonte não será atribuída na publicação, pois dá incompatibilidade com o computador do leitor. A forma de resolver esta situação é colocar a tipografia como imagem, mas se a utilização for aplicada em textos longos, esqueça a dica.
Ainda dentro do campo da tipografia, outra questão importante são os tamanhos dos corpos tipográficos. O mesmo tamanho de letra que é usado no impresso é totalmente diferente em sua publicação digital. Podemos dar como exemplo a seguinte conta: se, na publicação impressa, usamos corpo 12 pts. para leitura de textos longos, no digital, o mesmo texto, com a mesma tipografia e o mesmo conteúdo, deverá ter o tamanho 24 pts., corpo este bem maior em relação a sua referência impressa. A variação de tamanho sofre um acréscimo de quase 100%.
Outra grande diferença é em relação aos formatos em que os conteúdos são dispostos. Na publicação impressa, o formato de página é único; já no digital, temos os mais diversos tipos de formatos. Se a publicação for distribuída em computadores, tablets e smartphones, cada suporte tem seu formato e sua proporção. No caso do computador, a proporção está é mais horizontalizada, e no caso dos dispositivos móveis, temos os dois tipos de formatos, o vertical e o horizontal, já que podem virar em ambas as direções, podendo alterar a distribuição de conteúdo. O mais importante aqui é saber trabalhar bem o design, respeitando e explorando o espaço de cada novo suporte, sem perder a identidade editorial, o que constitui um grande desafio.

Dentro das novidades ainda no projeto gráfico da revista digital, é preciso criar ícones para indicação de navegação de interatividades. Geralmente é criada uma página explicando a exploração desses novos recursos. Esta prática faz-se necessária ainda para ajudar o leitor a identificar as interatividades. É importante frisar que esses ícones adicionais não devem atrapalhar a compreensão do conteúdo.
Muitas das soluções aqui empregadas tem seu início e sua referência no acesso de conteúdo da web. Neste período em que nos encontramos, o processo de convergência ainda não está maduro, é uma etapa híbrida, na qual nos referenciamos ainda aos esquemas e às estruturas de ambos os modelos, o analógico e o digital.